
This application was developed as a final project for an advanced Object-Oriented programming class. It was a WPF application written in C# that allowed for users to create their own sports, teams for those sports, schedule matches between teams, and save/load the user’s data from a text file. The main goal of this project was to display a comprehensive use of the Command Pattern and the MVVM Design Pattern. I also used interfaces for further abstraction of classes for commands and view models.
Structure
The MVVM design pattern is a programming pattern used in applications that keeps a clear separation between application logic and presentation logic. By using the MVVM design pattern, applications are much easier to test and maintain during development.
Models
The model classes in this project could be used in any kind of application, whether that is console-based, GUI, or even a game. Keeping class implementation portable and encapsulating all relevant functions within said class is essential for following the single-responsibility and encapsulation principles of OOP.

Views
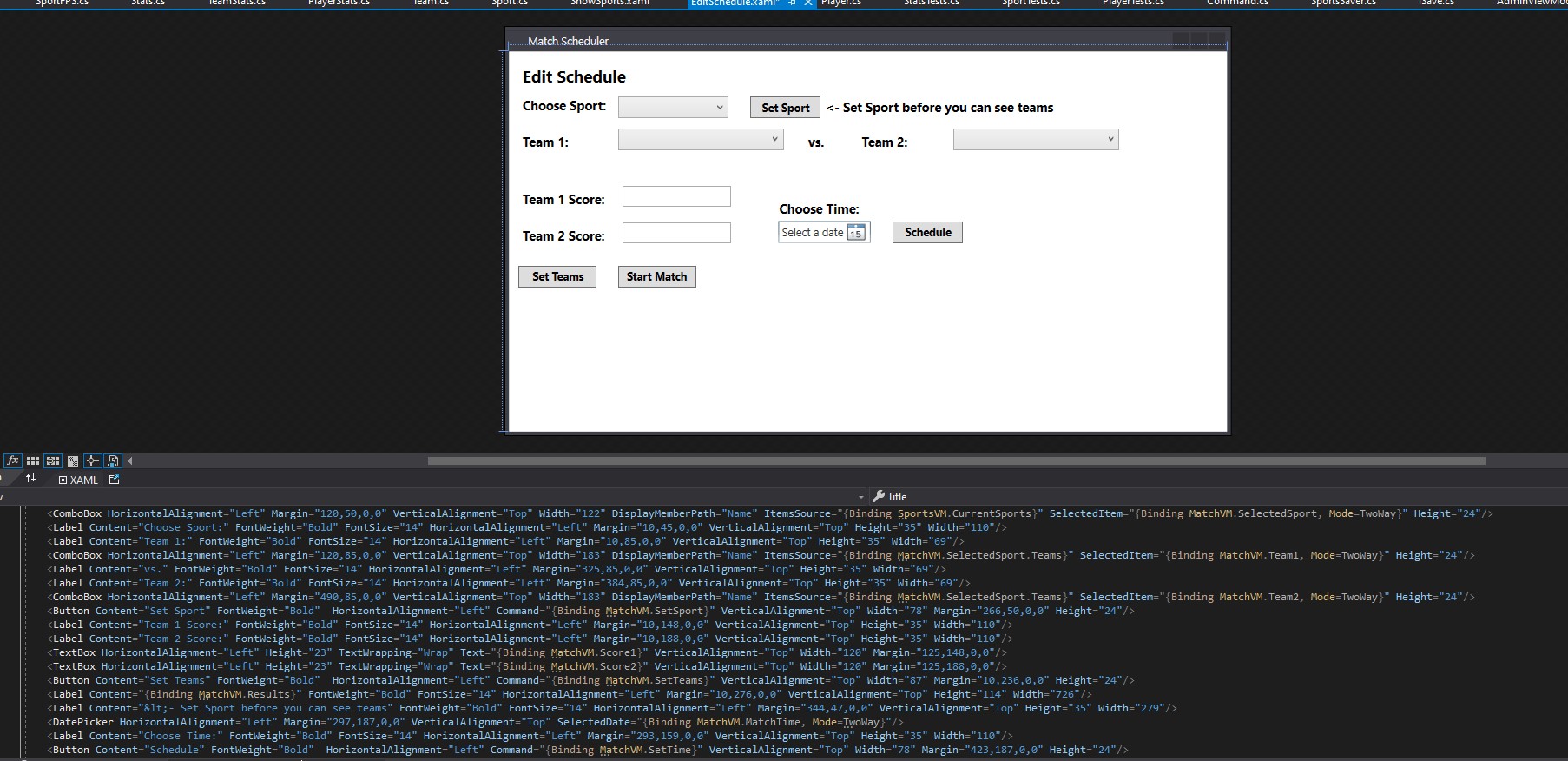
I created the four views for my application using XAML and used data binding to attach functionality to each of the GUI elements. When an element is interacted with, the code in the view model that is bound to that element will execute and handle any state changes.
Hover over the image below for an enlarged view of the GUI and the XAML code behind it:

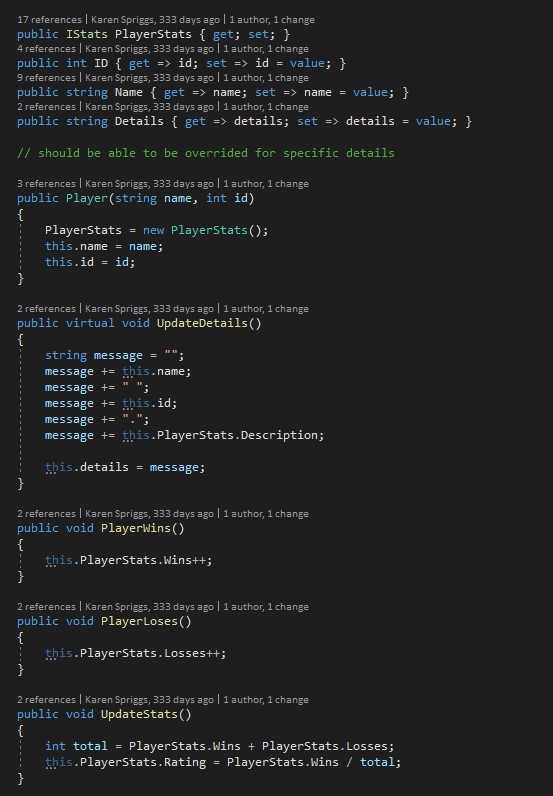
View Models
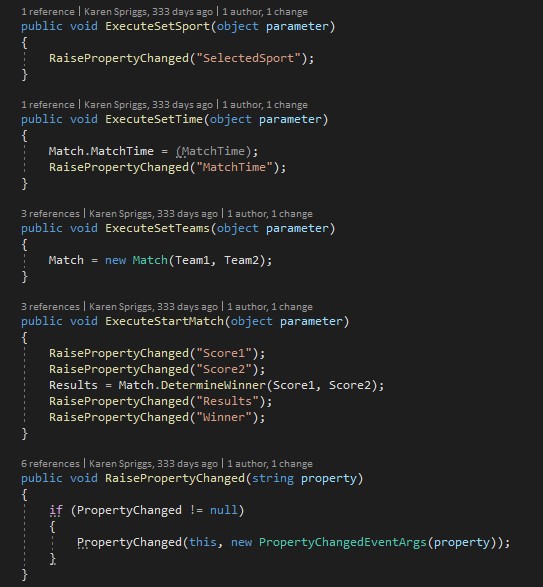
View models are responsible for coordinating any inputs that a view receives with the models that handle the data in the backend of the program. In my application, view models perform actions when different properties in the view are changed.
Below is a snippet of the code for the view model that works with the view above:

Commands
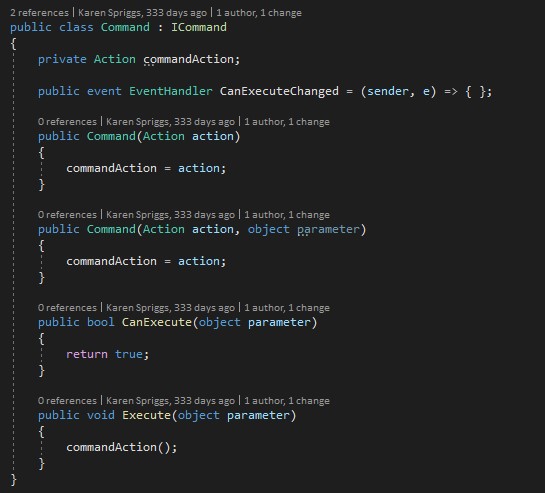
Actions that the user performs when using the ESports Scheduling Application are represented by commands. By using objects to represent these actions, I am able to encapsulate their behaviors, adhere to OOP programming principles, and keep my code organized.
Below is my implementation of the Command class:

Unit Testing
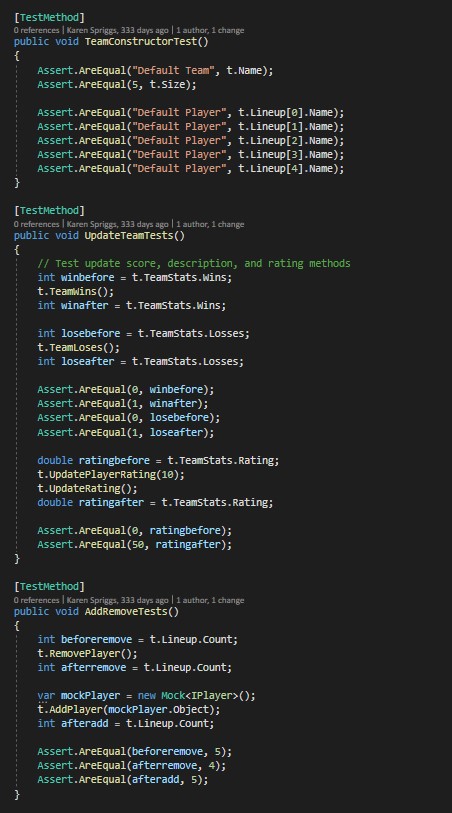
I designed Unit Tests for the models and view models to catch any unexpected behavior that could be more difficult to diagnose when manually testing the application. For classes that were dependent on others, I created mock instances using Moq to ensure that any failed tests were the result of unexpected behaviors in the class that I was specifically testing for.
Here are some of the Unit Tests for the team model:

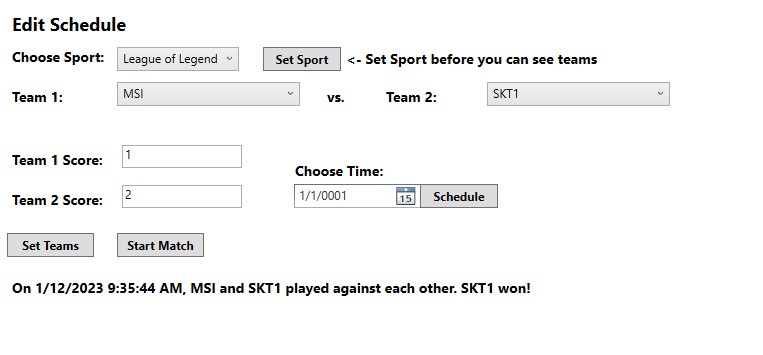
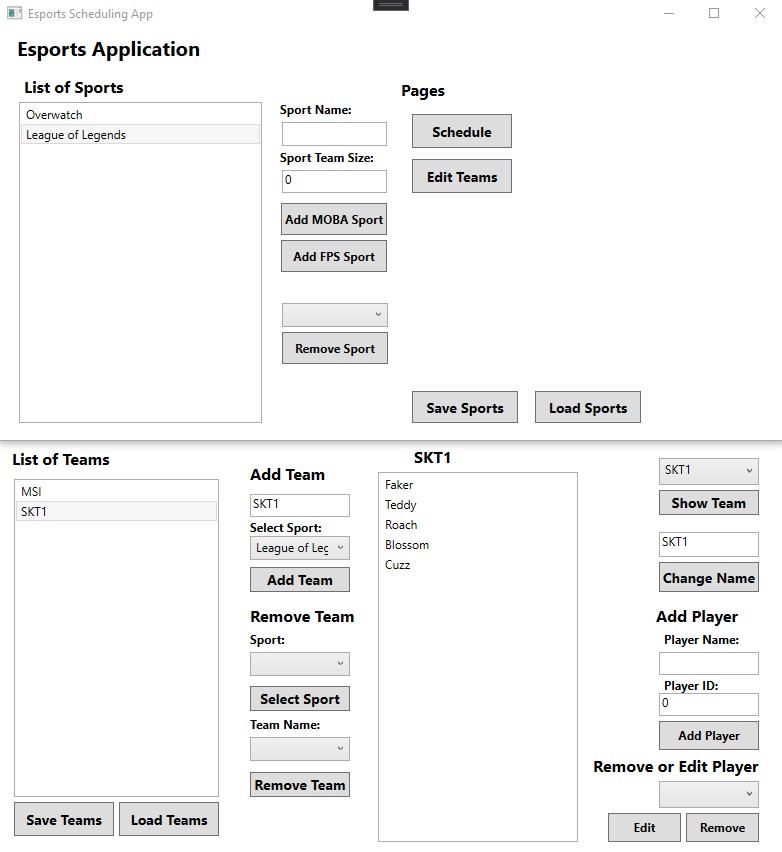
Application Screenshots