When I decided to experiment with web development, I realized that a great first project would be to remake my portfolio website. I was already unhappy with my previous one, as I did not have a lot of control over its appearance and functionality since it was made entirely with a pre-exsting Wordpress theme. It was very exciting to learn CSS, HTML, and Javascript, and I plan to use these skills to make web apps in the near future.
My Process:
Planning
When developing my new website, there were some issues that I wanted to fix which were present in the design of my old one. Since I was coding my new website myself, I would have complete control over its design and would have the ability to solve all of these design problems, which included:
- Project pages that lack scannable information
- Tiny text and way too much empty space
- No projects listed on the front page
- Lack of animations on key elements, making them less eye catching


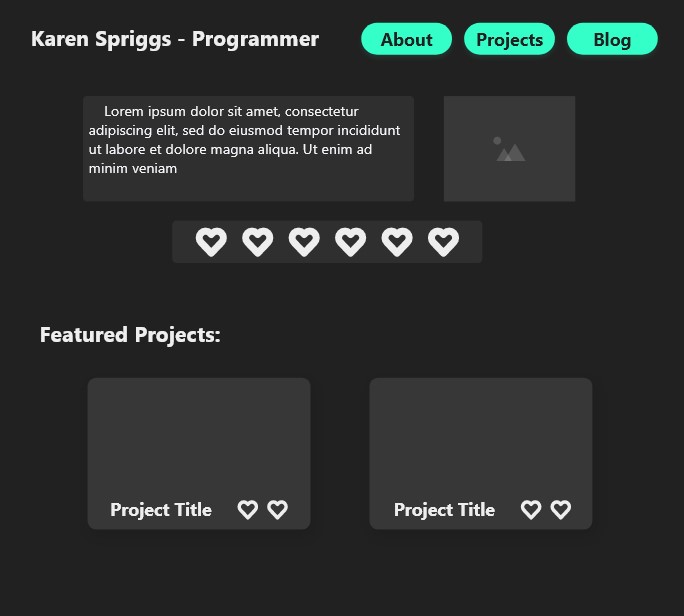
Concepts
In order to develop a solid idea of how my portfolio should look, I created a mockup of my portfolio website's front page in Adobe Xd. Different aspects of this mockup were later moved to other pages (such as the about and project grid pages), as I discovered that the amount of information on the front page could be overwhelming. The key elements of this front page design are:
- Section for featured projects on the front page
- Short blurb to introduce myself at the top of the page
- Icons that represent the skills that I am familiar with

First Pass
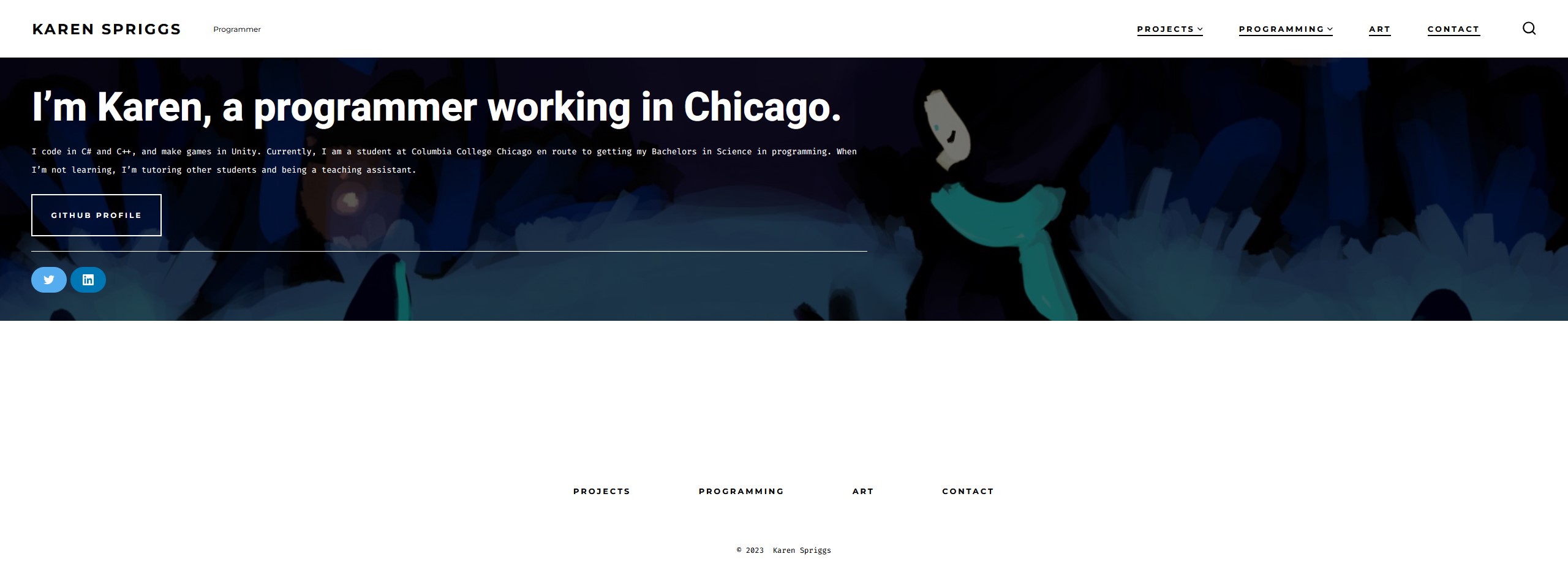
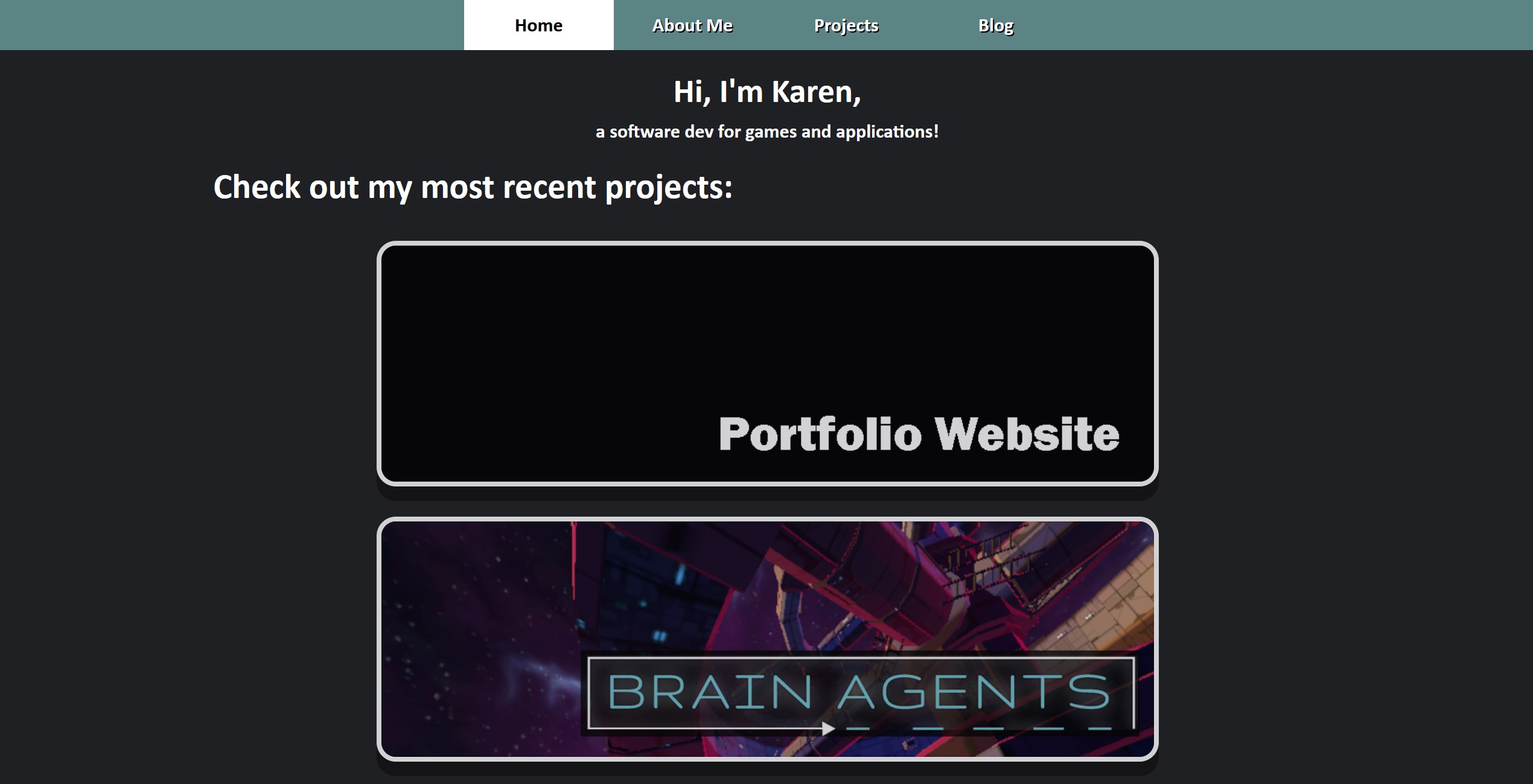
Home Page
In the first pass of my portfolio's home page, I put an emphasis on my most recent projects, which would entice visitors to check them out right away. The main elements of this page are:
- Large buttons that also serve as an eye-catching cover image
- A short and sweet introduction to my portfolio at the top

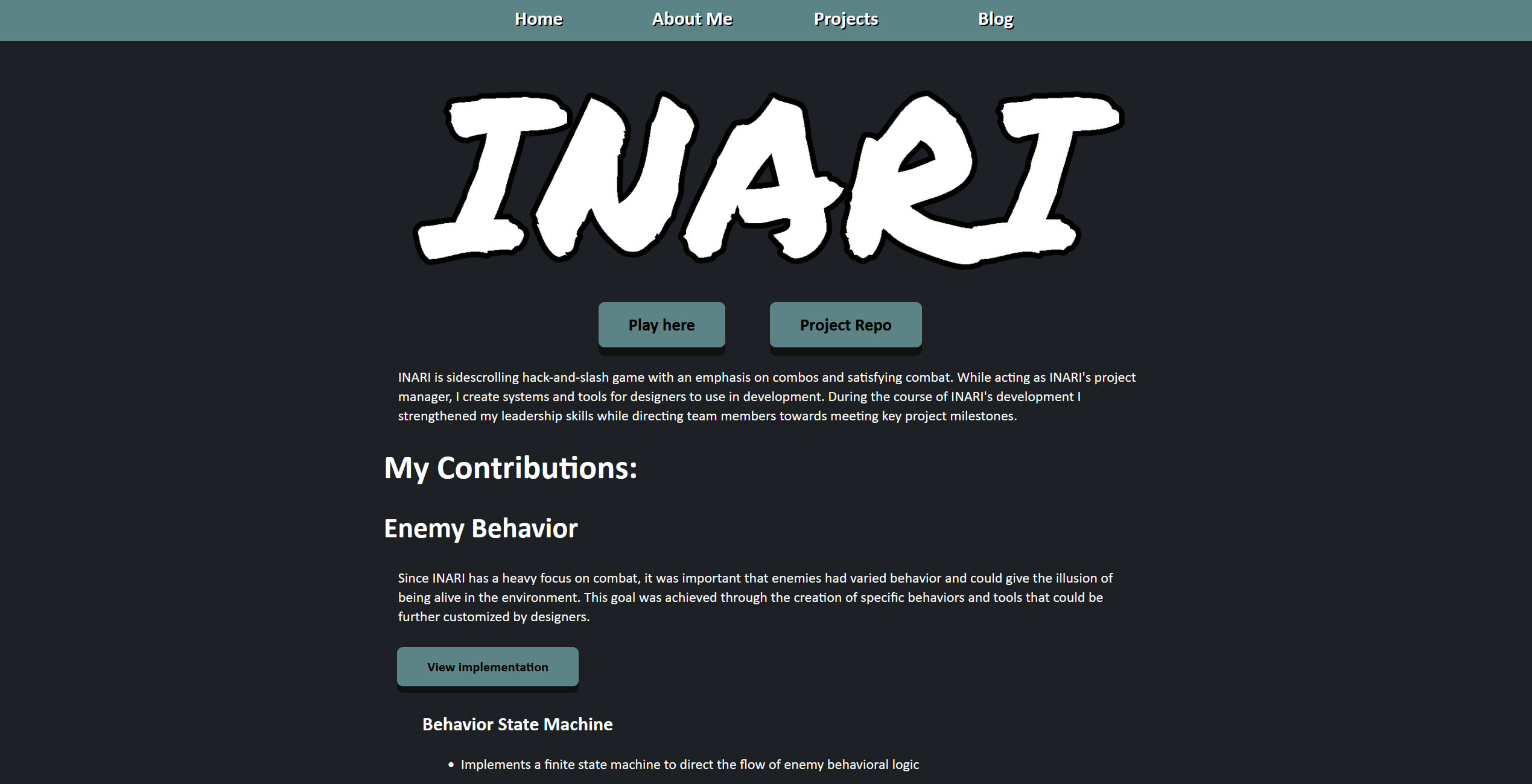
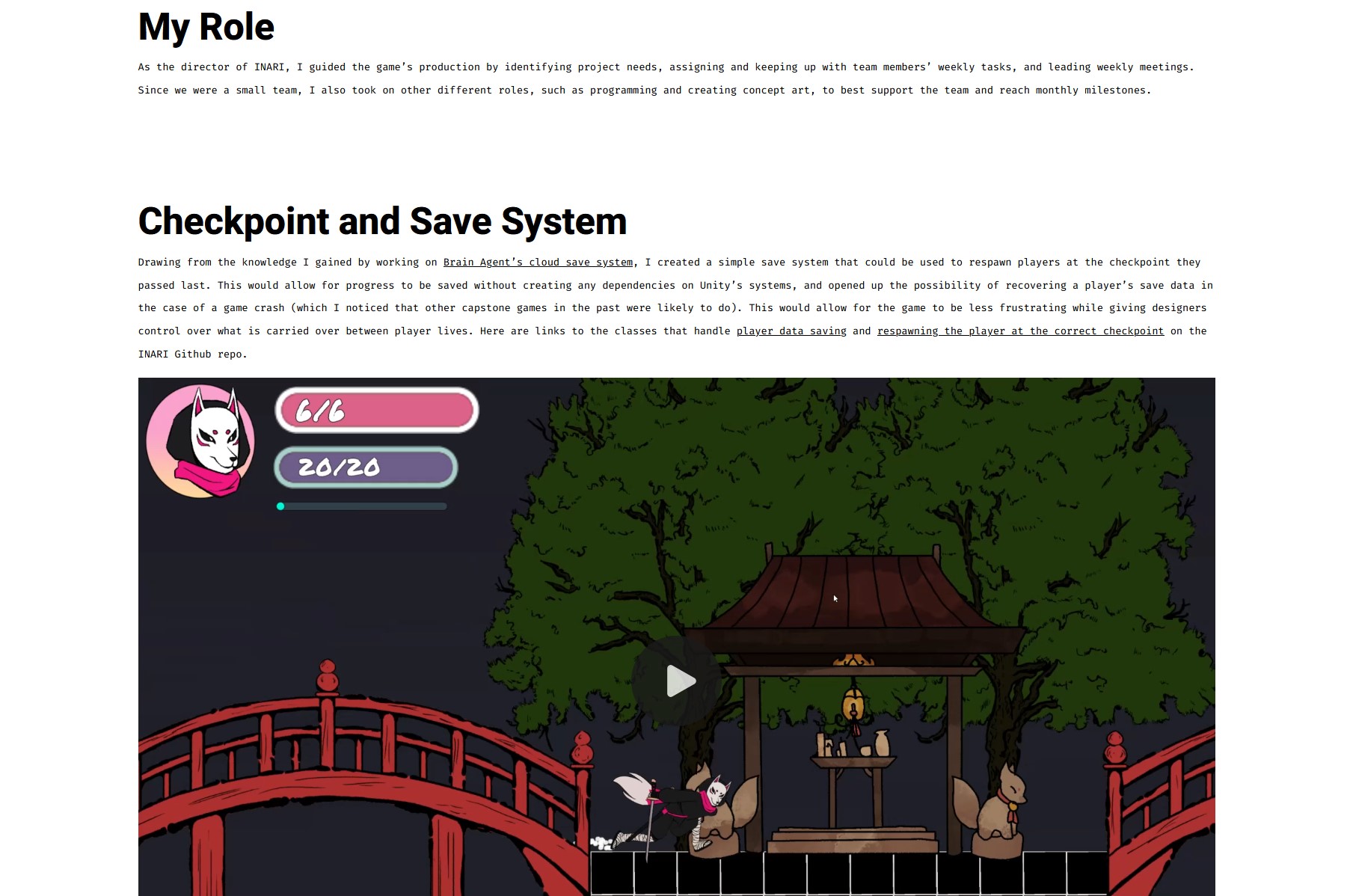
Project Page
My revamped project page layout focuses on scannable information through the use of the following features:
- Information is short and structured in lists
- Eye-catching gifs and images that grow when hovered over
- Code snippets and explanations are located on another page for those that want an in-depth explanation of my work